2 Stations météo sans capteur
Pas de capteur ! (Simplement extraire les données du site ... )

Encore une ! Oui mais celle-ci est capable de nous fournir une multitude d'informations et tout ça sans capteur extérieur, simplement en allant les chercher sur un site internet via la boxe de la maison et gratuitement bien sûr . Et voici ce que j'ai choisi d'afficher :
- L'heure locale pour commencer (c'est pratique même si toutes les autres le font aussi... )
- La ville ou le village concerné par cette météo (on va dire "la localisation géographique" )
- L'aspect météorologique: Nuageux, pluvieux, ciel dégagé, légères pluies, neiges, ensoleillé, etc etc
- Evidement la température extérieure, sensiblement à l'instant de la consultation.
- La barométrie ou pression atmosphérique en hecto pascal pour apprécier l'évolution ou la dégradation du temps et prévenir des crises rhumatismales .
- L'humidité ambiante en pourcentage de saturation dans l'air extérieur.
- La vitesse en Km/h et la direction du vent par changement de la couleur de la valeur affichée ! Le vent du Nord est en blanc, la bise de l'Est, Nord-Est est en bleue, le vent du Sud et Sud-Est apparait en rouge et le vent d'Ouest, Nord-Ouest s'affiche en vert .
- Sur la version "porte-clé" on y voit également les températures mini et maxi . Si la plus basse est inférieure à 1° le texte sera bleu et si la plus haute dépasse les 28°, il deviendra rouge !
- Et tout en bas, l'adresse IP juste pour savoir si la connexion est toujours opérante ...
Et après la version "porte-clé", le modèle "desktop" avec un écran plus grand
Sur les conseils de mon entourage, j'ai fait évoluer la chose ... Nous, les électroniciens, restons trop souvent obnubilés par la partie technique du projet, au détriment de son aspect extérieur. Donc parfois un peu de rappel à l'esthétique par un autre oeil, ne peut être que profitable. Si les programmes sont restés sensiblement les mêmes, le boîtier et le circuit ont étés totalement modifiés et c'est ce qui est raconté dans les lignes plus bas ...
Qu'y a-t-il dans ce porte clé plein de malice ?
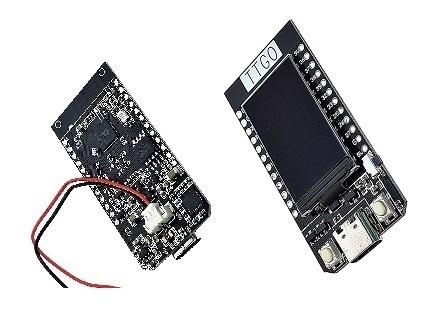
Eh bien, c'est déconcertant ! Il n'y a rien du tout. Juste une batterie et un Esp32 TTGO ! Pas de circuit imprimé, pas de schéma de principe, mais un logiciel qui m'a bien fait galérer : on va voir ça plus loin, pour vous éviter les crises de nerfs, les journées de fixation perdues dans les pensées et les nuits blanches .

La batterie est là pour assumer l'alimentation électrique du module lorsqu'il n'est pas raccordé au chargeur ou n'importe quelle source en USB-C... J'ai choisi un modèle 3,7 volts / 1200 mA pour une autonomie suffisante. Cette dernière, pour un prix ridicule chez les Chinois, incorpore son propre circuit d'égalisation de charge. C'est un couplage parfait avec le TTGO qui est muni d'un connecteur dédié sur sa face arrière ...
Les caractéristiques du circuit TTGO, et son brochage sont lisibles dans un des fichiers joints avec ceux de réalisation, dans le zip plus bas.

Pour un petit billet de 10€, on dispose d'un module complet ESP32 équipé d'un écran couleur LCD de 1,14 pouces, prêt à fonctionner sans composant additionnel . Les deux boutons raccordés aux GPIO 0 et GPIO 35 ne servent pas dans cette application . Seul le petit bouton qui va bien, le reset, est accessible au cas où ... Donc, à part la batterie à raccorder, il n'y a pas d'autre électronique, tout est dans le programme. Eh bien parlons-en, car il m'a bien pris la tête, et toujours à cause d'un petit détail sur lequel je suis passé sans attention : la bibliothèque de gestion de l'afficheur .
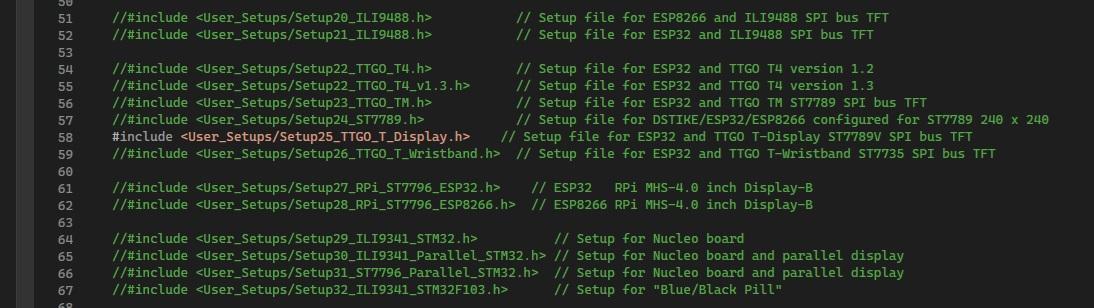
TFT_eSPI tft = TFT_eSPI(); // Appel de la bibliothêque et du raccordement de l'ecran dans User_Setup.h
Dans le répertoire de cette library, il y a un fichier qui s'appelle User_Setup_Select.h et dans ce fichier il faut impérativement valider la ligne relative à l'afficheur et mettre des slash slash (//) sur celles qui ne servent pas !

Avant d'examiner les points particuliers du sketch (on ne va pas les reprendre tous, car les commentaires de chaque ligne disent ce que j'ai fait ). On va devoir se connecter au site météo et ouvrir un compte, pour obtenir une clé personnelle de connexion et celle-ci est totalement gratuite tant que l'on reste dans ce domaine d'utilisation. L' URL du site : https://openweathermap.org/api
La clé obtenue sera ensuite placée dans la ligne de code, après avoir rentré le SSID de la boxe et son mot de passe, puis le village où l'on habite et le pays !
const char* ssid = "VotreBox-XxXx";// A MODIFIER PAR VOTRE SSID
const char* password = "LaCleDeLaBoxDeLaVotre";// A MODIFIER PAR VOTRE PASSE
String town="Austin";// A MODIFIER PAR VOTRE VILLE
String Country="TX";// A MODIFIER SI AUTRE PAYS
const String endpoint = "http://api.openweathermap.org/data/2.5/weather?q="+town+","+Country+"&units=metric&lang=fr&APPID=";
const String key = "LaCleObtenueLorsDeLInscriptionSurLeSite"; // A MODIFIER PAR LA CLEF DE L'API
Après le classique démarrage (setup) et le traitement de l'affichage dans la boucle (loop), on a un sous programme qui s'appelle getData() qui demande une requête toutes les ~25',sauf l'heure, pour obtenir une chaîne jusqu'à 1000 caractères (payload) qui est tronçonnée en morceaux et mise en forme pour ne conserver que les parties qui nous intéressent (et qui peuvent être adaptées à nos envies )
char inp[1000];
payload.toCharArray(inp,1000);
deserializeJson(doc,inp);
Sur la partie de mise à jour de l'horloge, j'ai dû inhiber la fonction 'forceUpdate' qui me bloquait toutes les requêtes, alors que sur l'autre station desktop avec ESP32 et KMR ça fonctionne très bien ! (voir plus bas ) Si quelqu'un peut me l'expliquer, je suis preneur .
// Mise à jour de l'horloge, tant que ...toujours
while(!timeClient.update()) {
//timeClient.forceUpdate();
}
Voilà pour le programme ...
Le boîtier :
DesignSpark Mechanical de chez Radiospare m'a servi à générer la conception des deux parties : le fond, avec ses renforts et l'arcade d'accrochage ainsi que la boîte, aux empreintes de chaque élément à y loger. Deux ouvertures aménagées en plus de l'écran, me permettent d'y connecter l'USB-C pour la recharge de la batterie et également un accès au bouton reset : c'est parfois utile. Ce boîtier je le garde précieusement pour d'autres applications TTGO (Ex.: jeux vidéo miniatures). Une fois converti en STL, il ne reste qu'à l'imprimer en 3D et y placer les éléments avant de coller les deux parties, en insérant une mousse légère entre la batterie et le TTGO, pour absorber l'espace.
Les fichiers de réalisation du modèle "porte-clé" ci-dessus :
![]() Meteo esp32 ttgo (298.35 Ko)
Meteo esp32 ttgo (298.35 Ko)
Voilà pour la première station .... Maintenant
Le classique modèle de bureau .
Le Matériel :
En premier, on va choisir un microcontrôleur capable de se connecter sur le réseau et comme j'ai l'habitude des ESP32, pourquoi en changer ? Il est largement puissant et suffisant pour cette application . On peut, si on le souhaite, utiliser un modèle avec antenne extérieure; simplement parce que le gain est plus grand qu'avec une antenne sérigraphiée, donc la distance d'utilisation s'en trouve accrue .

L' ESP32 intègre une antenne RF, un amplificateur de puissance, des amplificateurs à faible bruit, les filtres, les modules de gestion de l'alimentation sur une petite surface de circuit imprimé.
Cette carte utilise un Wi-Fi et Bluetooth bi-mode de 2.4 GHz par la technologie de faible puissance TSMC 40nm, sûre, fiable et évolutive pour une variété d'applications. Prise en charge du protocole LWIP, Freertos et supporte les trois modes normalisés: AP, STA et AP + STA
Un grand nombres d'I/Os et de protocoles de communication ... Et le tout, développable et programmable avec l'IDE Arduino ! Un régal ...
En suite, il nous faut un écran pour afficher les valeurs importées ! Un grand choix s'offre à nous : les petits écrans I2C OLED de 0,96" sont bon marché mais vu le paquet d'informations disponibles, il sont trop petits, sauf à faire défiler les données, avec tout les inconvénients que ça engendre . Les plus grands sont hors de prix et nécessitent des dimensions de boitier énorme, qui corrompent l'aspect initial désiré ! Je me suis donc orienté vers un écran de 1,8"
 Module d'affichage LCD TFT ST7735, 1.8 pouces, résolution 128x160 pixel, Interface série SPI, avec driver ST7735R . Interfaçage: RESET, CS , A0 (registre de contrôle IO sélectionné) ,SDA (transmission de données), SCL (synchronisation IO bus SPI ), BL (rétro-éclairage à led sous 3.3V)
Module d'affichage LCD TFT ST7735, 1.8 pouces, résolution 128x160 pixel, Interface série SPI, avec driver ST7735R . Interfaçage: RESET, CS , A0 (registre de contrôle IO sélectionné) ,SDA (transmission de données), SCL (synchronisation IO bus SPI ), BL (rétro-éclairage à led sous 3.3V)

Ainsi qu'un bouton poussoir ! Avec un empattement de 6,5 par 4,5 mm ils sont capable de commuter plusieurs millions de fois, un contact normalement ouvert, avec une résistance de contact inférieure à 100 mili-ohms. Et si l'on ne veux pas afficher les valeurs mini et maxi de la température, celui-ci est facultatif .
Et c'est tout ! il n'y a rien de plus ... Il est temps de passer au schéma !
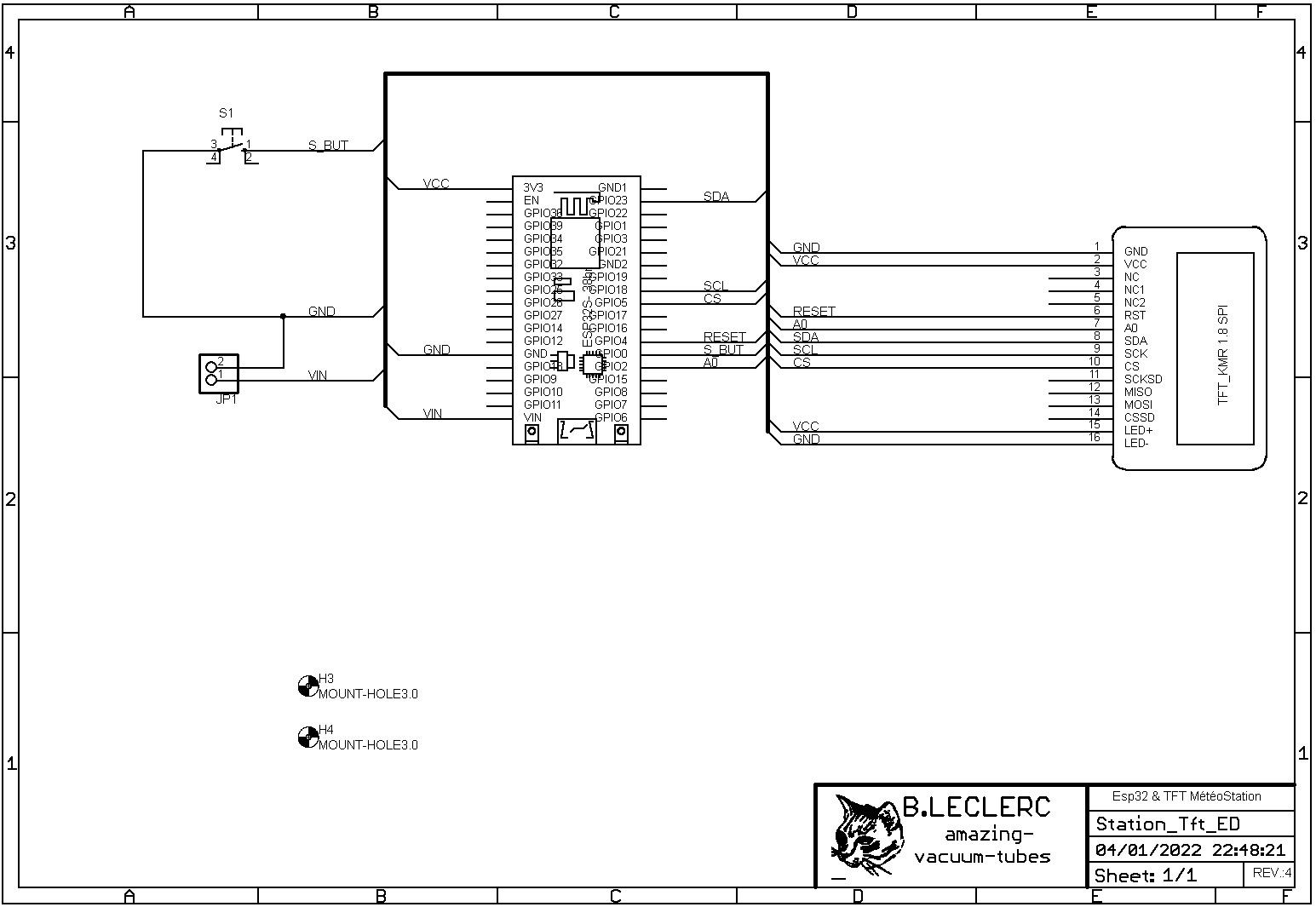
Le schéma :

Le tour du propriétaire va être très rapide, grâce à un grand niveau d'intégration sur le circuit ESP32 et de multiples possibilités qu'il nous offre pour un mini prix ... Les nostalgiques des années 80, avec le 6502 ou le Z80, vont regretter les belles cartes au format Europe qui ne réalisaient qu'une infime partie de ce que peut faire notre circuit. Des fois, c'est quand même beau le progrès !
Donc, on va alimenter le circuit par une tension de 5 volts qui rentre sur le connecteur JP1; celle-ci est issue d'une fiche USB d'un PC ou d'un quelconque appareil à proximité, voir d'un vieux bloc secteur de smartphone ou autre, suivant l'endroit où l'on utilise la station. Ce 5 volts (VIN) est ramené a 3,3 volts (VCC) par le régulateur intégré sur la platine de l'ESP32 et alimente l'afficheur TFT_KMR_1.8 pour son fonctionnement !
L'écran d'affichage est piloté par un driver intégré (ST7735R) qui a besoin de 5 informations pour valider, synchroniser, séparer, les fonctions d'affichage ! Toutes les pins inutilisées servent pour l'accès au support de la carte SD, derrière le TFT et qui ne sert pas dans cette application .
En haut à gauche, notre bouton poussoir, qui pour le premier permet d'afficher la température Mini/Maxi pendant cinq secondes suite à un appui . Revenons à notre boutons : pas de résistance de pull-up ! He oui car cette possibilité peut être déclarée par logiciel et simplifie encore bien plus le schéma. Une action dessu fait passer son entrée au potentiel GND. L'analyse de l'état logique de cette entrée est dans la boucle du programme qui les scrute en permanence . Cette action efface l'écran dans le rectangle de la valeur des température, réduit la taille des caractères, et affiche les valeurs mini/maxi extraites des datas fournies par le site connecté, et ce, pour une durée de 5 secondes .
Un morceau de bakélite pour supporter tout ça :
Pas de souci pour la réalisation du circuit : il n'y a rien dessus ! C'est un circuit simple face, pour rester faisable par l'amateur, avec quelques straps. Le bouton est monté côté soudure, ainsi que l'écran et le reste de l'autre côté . Attention cependant, car par rapport au schéma j'ai dû user de la symétrie de retournement du connecteur de l'afficheur pour pouvoir le monter ainsi ! Si quelqu'un utilise un autre boîtier, genre Heiland transparent, il ne faut pas oublier de remettre la connectique dans le bon sens ! L'écran TFT reçoit un connecteur sécable type tulipe femelle; sur le circuit ce sera une rangée doubles picots mâle/mâle. Le module ESP32 est soudé sur support : pour l'un ça facilite la mise en boîte et pour l'autre, ça permet de le libérer de tout potentiel ou impédance lors de la programmation !

La programmation :
Le programme est développé et téléversé avec l'IDE Arduino. Après avoir mis dans les " Préférences " du gestionnaire de cartes supplémentaires " https://dl.espressif.com/dl/package_esp32_index.json ", on se rend sous l'onglet "outil ", et dans le type de carte, on choisi:" ESP32 Dev Module " sur le port com adéquat, avec le driver CP210x ou CH34x préalablement installé . Vive l'Open Source, ça m'a permis de copier des morceaux de programmes existants, çà et là, sans avoir à les recréer . Le listing est riche en commentaires donc je ne vais pas écrire pour écrire, car il est long, mais relativement simple .
Je ne vais éclaircir que ce qui sort de l'ordinaire: l'intégralité des fichiers se trouve dans le zip plus bas .
- GPIO de commande de l'afficheur
// Pin de raccordement de la gestion de l'afficheur sur l'ESP32
#define TFT_DC 2 // registre du Data Control
#define TFT_RST 4 // Pin de reste de l'afficheur par l'ESP32
#define TFT_CS 5 // Validation de l'affichage
- Chaînes de caractères à renseigner pour la connexion à la boxe
const char* ssid = "Xxxxbox-ZZSSZZ";// A MODIFIER PAR VOTRE SSID
const char* password = "AbcdEfghIjKlMon1";// A MODIFIER PAR VOTRE PASSE
- Renseignement du lieu géographique à extraire (Ville & Pays )
String town="Dijon";// A MODIFIER PAR VOTRE VILLE
String Country="FR";// A MODIFIER SI AUTRE PAYS
- Clé d'accés fournie par l'enregistrement sur le site sonnecté
const String endpoint = "http://api.openweathermap.org/data/2.5/weather?q="+town+","+Country+"&units=metric&lang=fr&APPID=";
const String key = "vlujkuhjvkunjhksjtfusykygik"; // A MODIFIER PAR LA CLEF DE L'API
- Chaîne de caractères au format .doc extraite du site
String payload=""; // Chaine de caractère entière extraite par json
- Sens du DDR des boutons avec les résistances logicielles de tirage au niveau logique haut
// Orientation du registre des entrées des boutons
pinMode(15,INPUT_PULLUP);
- Scrutation du bouton dans la boucle et action si activé
// Si le bouton est pressé --> affichage de la tempéraure Mini maxi pendant 5 sec
if(digitalRead(0)==0){
if(press1==0){
press1=1;// anti rebond
tft.fillRect(0,85,55,20,ST7735_BLACK);//Fond de la température
tft.setTextSize(1);
tft.setCursor(3, 90);
tft.println(tmpMin+"min");
tft.setCursor(3, 98);
tft.println(tmpMax+"max");
delay (5000);
tft.fillRect(0,85,55,20,ST7735_BLACK);//Fond de la température
}
else press1=0;
}
- Changement de la couleur d'affichage suivant la direction du vent
if ((windSens > 29)and (windSens <120) ) {
tft.setTextColor(ST77XX_RED);
}
if ((windSens > 119 )and(windSens < 240)) {
tft.setTextColor(ST77XX_BLUE);
}
if ((windSens > 239) and (windSens < 301)) {
tft.setTextColor(ST77XX_GREEN);
}
tft.setCursor(75, 125);
tft.println(wind.substring(0,3));
- Dans le sous programme "getData() " , récupération de la chaine de caractères, après contrôle de la connexion active, et transformation en caractères ASCII
if ((WiFi.status() == WL_CONNECTED)) { //Contrôle de l'état de la connexion
HTTPClient http;
http.begin(endpoint + key); //Specify the URL
int httpCode = http.GET(); //Make the request
if (httpCode > 0) payload = http.getString();
http.end(); //Libère les ressources
}
char inp[1000];
payload.toCharArray(inp,1000);
deserializeJson(doc,inp);
String tmp2 = doc["main"]["temp"];
String tmp3 = doc["main"]["temp_min"];
String tmp4 = doc["main"]["temp_max"];
String pres2 = doc["main"]["pressure"];
String wind2 = doc["wind"]["speed"];
String deg2 = doc["wind"]["deg"];
String hum2 = doc["main"]["humidity"];
String town2 = doc["name"];
tmp=tmp2;
tmpMin=tmp3;
tmpMax=tmp4;
hum=hum2;
pres=pres2;
wind=((wind2.toInt())* 3.6); //Remplace la chaine de caractère et les m/s par Km/h
deg=deg2;
//On sort la meteo en cours
String meteo1 = doc["weather"];//
int test = meteo1.indexOf("description")+14;//14 = chaque lettre du mot "description" en comptant les guillemets !
String meteo2 = meteo1.substring(test,test+meteo1.length()-1);
test = meteo2.indexOf(",")-1;
//Sortie de la meteo mais avec des accents
String meteo = meteo2.substring(0,test);
- Remplacement des caractères ASCII standarts sur les caractères accentués
// REMPLACEMENT DES ACCENTS PAR LES LETTRES SANS ACCENT
meteo.replace("é", "e");
meteo.replace("è", "e");
meteo.replace("ê", "e");
meteo.replace("à", "a");
Voilà, ce qui est intéressant et particulier dans ce programme. Je vais m'amuser un peu sur d'autres sites pour me familiariser avec l'extraction de données ! ça évite de tout recopier et d'exploiter ces données, par exemple pour déclencher des automatismes spécifiques à certaines applications en combinant GPS et Datas ! Mais c'est un autre sujet ....
Et maintenant l'habillage ...
Comme d'habitude, j'utilise l'imprimante 3D pour sortir un boîtier personnalisé, mais rien n'empêche de prendre un coffret Heiland cristal ( de plus en plus difficile à trouver ) transparent ou autres coffrets n'ayant que pour limites notre imagination . Le boîtier se compose de 4 parties: le dessus, le dessous, le cache avant et le pied ... Toutes sont dessinées avec le fabuleux logiciel Design Spark Mechanical puis exportées en format stl et imprimées en différentes couleurs . La partie supérieure tient l'électronique, vissée sur des bossages.
Le câble d'alimentation passe à l'intérieur et sort à la base de celui-ci pour une raison évidente d'esthétique qui m'a été notifiée par ma femme lors de la réalisation de l'horloge à affichage 'style Dominos'.
Tout le nécessaire à la réalisation :
Je donne tout (sauf mes codes perso, évidement ) Donc après avoir renseigné les identifiants et le mot de passe de la boxe, il est nécessaire de s'enregistrer sur le site : https://openweathermap.org/api et de demander une clé d'accès aux données. Si on ne choisi pas d'options spéciales, cette clé est gratuite ... Il ne reste plus qu'a renseigner les champs spécifiés et la réalisation devrait se connecter sans problème sur le site via la boxe familiale .
![]() Meteoesp tft v2 (364.18 Ko)
Meteoesp tft v2 (364.18 Ko)

Commentaires
-

- 1. Di Mascio Le 29/11/2021
Superbe projet et merci pour le partage.
Ajouter un commentaire
 Français
Français
 English
English